かねてより先輩光のブロガーさんたちのブログを見ていて、すごいなーやりたいなーと思っていたことの1つにツールチップの導入がありました。私は当サイトをワードプレスで作成していますが、ガチガチの素人です。そんな私でもなんとかできるようになったので、どこかにいるかもしれない「ワードプレスでFF14のブログサイトを作ろうと考えている同志」に向けてこの手記を公開したいと思います。
ちなみに、導入時に私がワードプレスで設定しているテーマは「Cocoon」です。
ツールチップとはなんぞや?
私も見えている現象がなんという名前なのかわからず、調べ方含めて入口でつまづいていました。悪戦苦闘しながらいろんな言葉を使って調べて行き着いたのは「ツールチップ」という言葉。

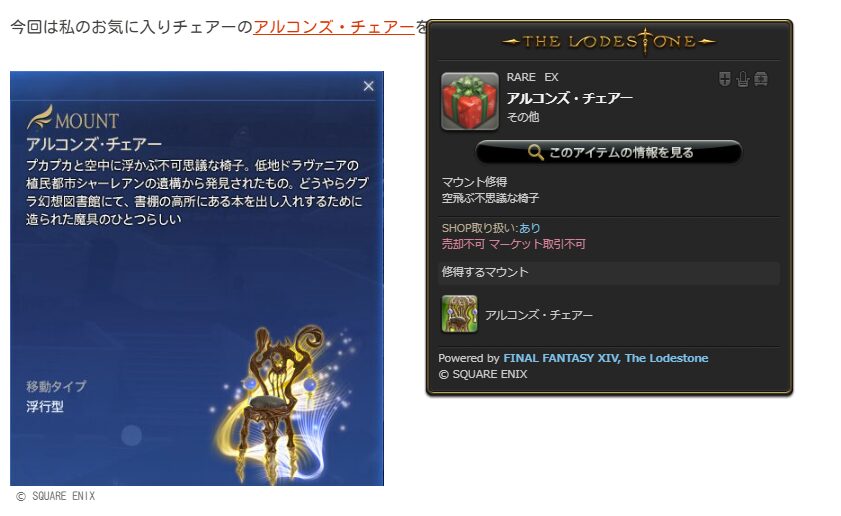
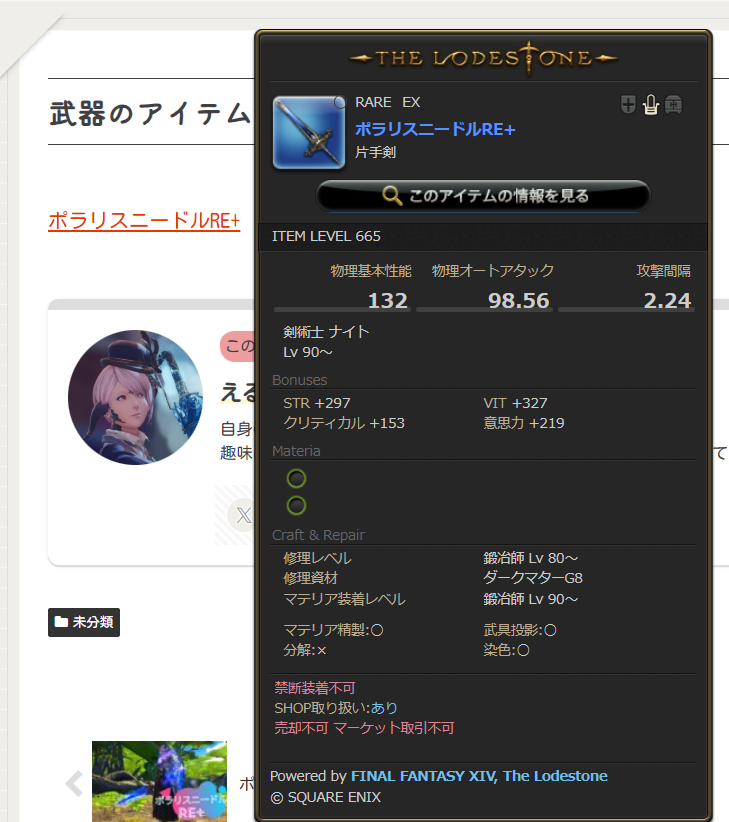
こんな感じでアイテム名の上にマウスカーソルを当てた時、FF14公式サイトの見た目の詳細情報が出てくる仕組みのことです。これを実現するには、公式が提供してくれているツールチップというものを自分のワードプレスに導入する必要があります。
FF14公式サイト「ロードストーン」にエオルゼアデータベースというページがあり、そこにはアイテムやコンテンツ、クエスト等の情報データが格納されています。ワードプレス側でちょこちょこっと連結設定すると、それらのデータをお借りして自分のブログに表示できるようになるという流れです。
これができればアイテムやコンテンツの内容について長々と書かなくて良いし、見る側にとっても見やすく邪魔になりません。何より見た目がかっこいい!
導入自体は大して難しくなかったので、是非この記事を参考にしながらチャレンジしてみてください!
Javascriptファイルを読み込む
いきなり難しいことをさせられそうな見出し文ですが、大丈夫です。
簡単に言うと、ワードプレス側にちょっと仕込みをします。
素人の私から見ても難しいことはしませんが、万が一何かミスが起きた時すぐ戻せるように必ずワードプレスの設定はバックアップ保存しておきましょう。
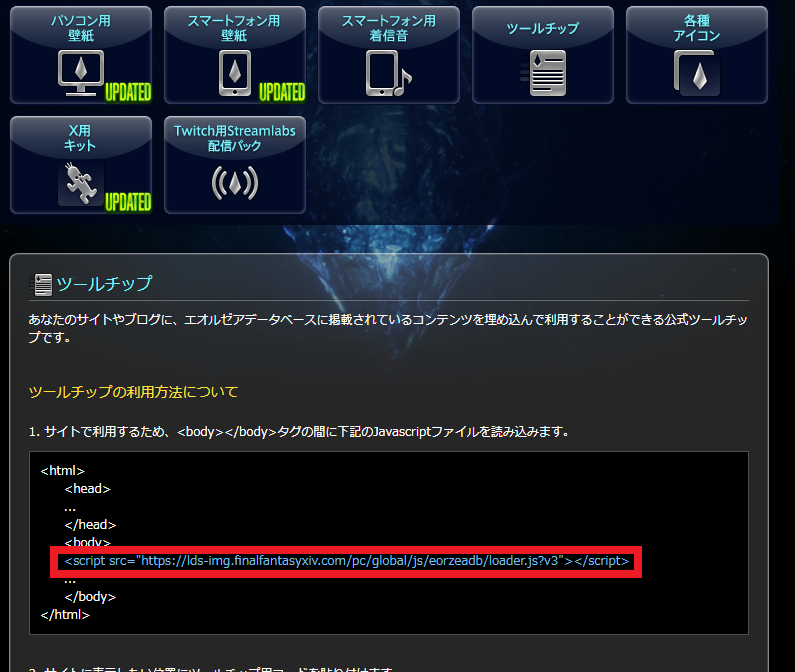
まずはFF14ファンキットのページに行き、ツールチップのボタンをクリックしましょう。

下のような画面が出てくるので、赤枠で囲った青字のとこを「Ctrl+C」でコピーしておきます。

次は、ワードプレスの画面にいきます。
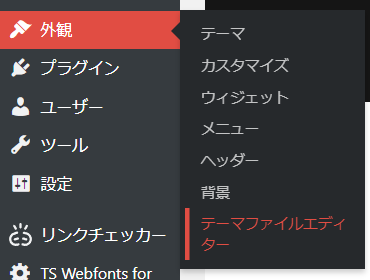
ダッシュボードから「外観→テーマファイルエディター」と進みます。

すると、下のような画面になるので、赤枠で囲った部分を順に探します。
私はCocoonテーマを使用していますので同じテーマの方はそのまま真似してください。

①Cocoon Childを選択
※必ず子テーマ(-Child)にしましょう。親テーマをいじると後々面倒だそうです。
②選択を押すと下のテーマファイルの一覧が切り替わります
③「tmp-user」というタブをクリックします
④「head-insert.php」というファイルがありますのでクリック
⑤そのファイル画面の一番下に、先ほどコピーしておいた文字列を「Ctrl+V」で貼り付けます
⑥忘れず「ファイルを更新」を押して終了です
ワードプレスの見た目テーマには親と子があります。私も完璧に理解しているわけではありませんが調べたところによると、このようなプログラミングチックな画面をいじる時は基本的に「子テーマ」のファイルをいじるようにした方が良いとのことです。
詳しい説明やトラブルシューティングはできませんので、コードをいじる時は自己責任でお願いします。
これでブログサイトとロドストのデータベースを繋げる土台工事が終了した感じです。
プログラムに詳しい方から言わせれば表現が違うかもしれませんが、素人的なイメージなのでご容赦ください。
実際にブログ記事にツールチップ画面を出してみる
では実際に記事を作ってみてツールチップ画面が出せるかやってみましょう。
貼りたい情報のコードを拾ってくる
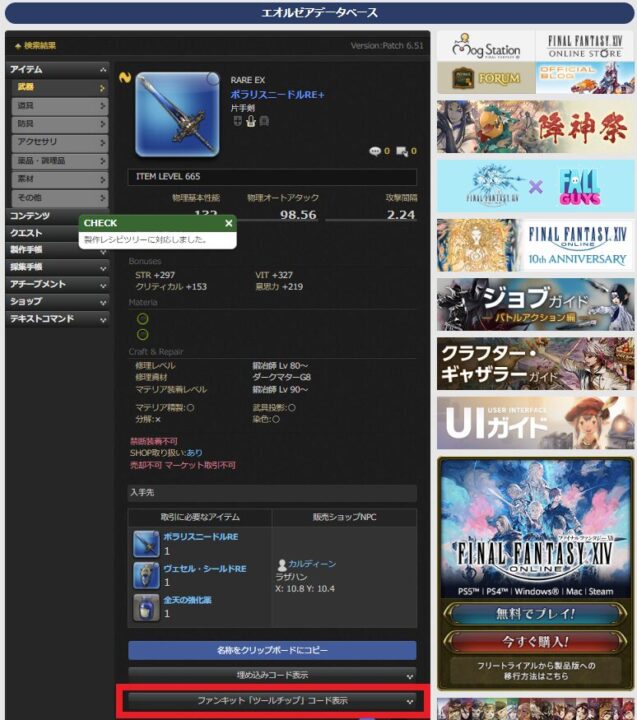
エオルゼアデータベースにアクセスして、貼りたい情報のチップコードを拾ってきます。

目的のアイテムやクエストなどの情報を検索して選び、一番下の方に「ファンキット『ツールチップ』コード表示」という項目があるのでクリック。

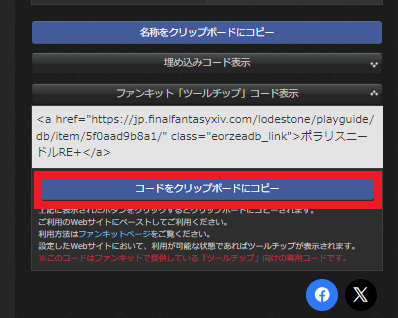
するとこのような画面がプルダウンで出てきますので、赤枠の部分をクリックしてコピーしておきます。このコードを文章のところに貼りつければ完成、という流れです。
ただ、入力の際にワードプレス側の方で注意点がありましたので続けて説明しておきます。
ブログ記事に貼り付けて表示する
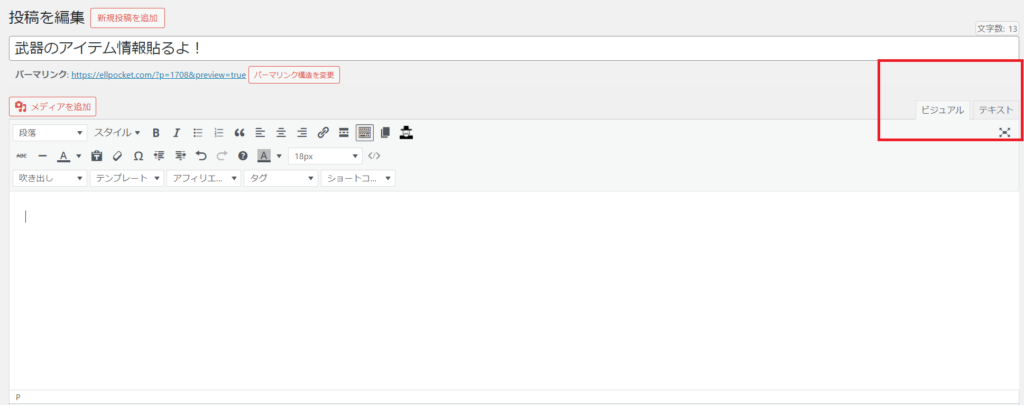
入力画面の「オプション」から「ビジュアルエディター」を「コードエディター」に変更します。
これで入力しないと正しく表示されません。
「ビジュアル」と「コード」は入力画面モードのことみたいです。
今後、ツールチップのコードを貼る時だけはコードエディターにすると覚えておきましょう。

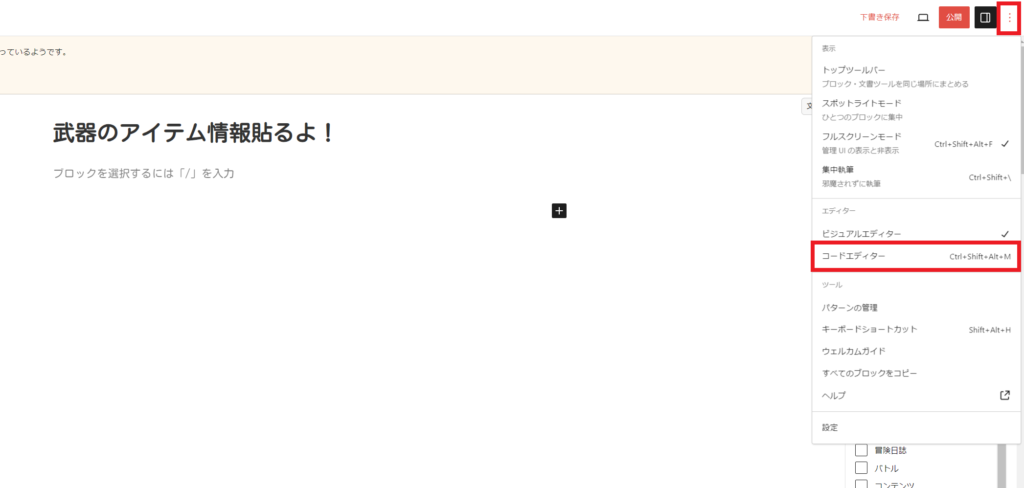
①右上の「・・・」をクリックしてオプションを表示
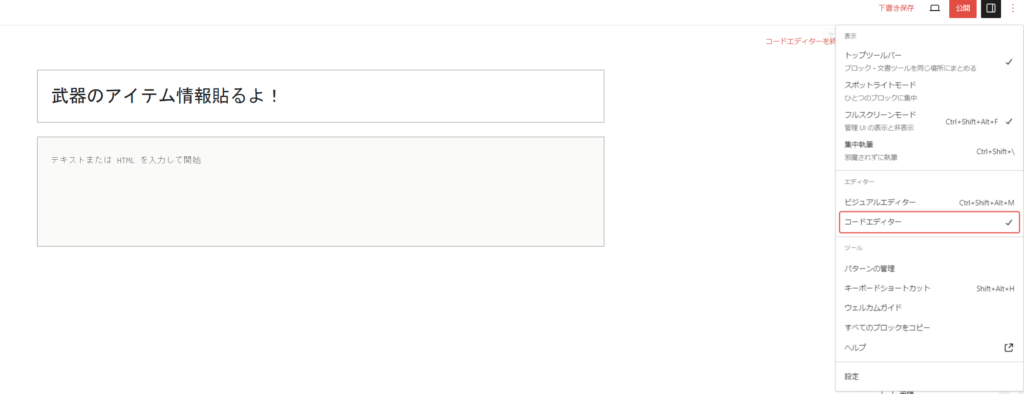
②コードエディターをクリックします
すると一時的にこんな見た目の画面に切り替わります。
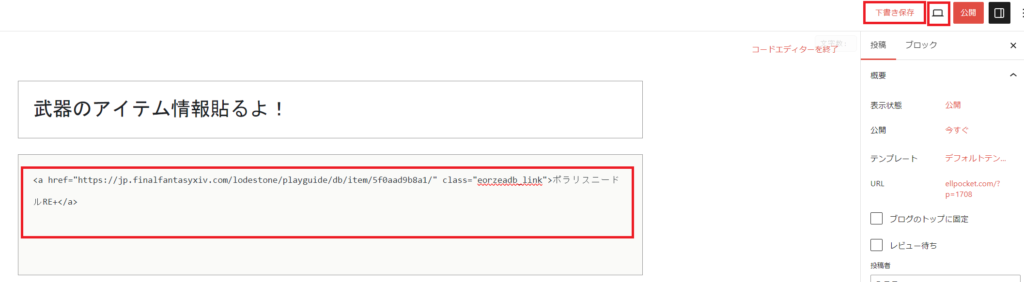
本文のところに先ほどコピーしておいたツールチップのコードを貼り付けます。


できたので、下書き保存してプレビューで見てみます。

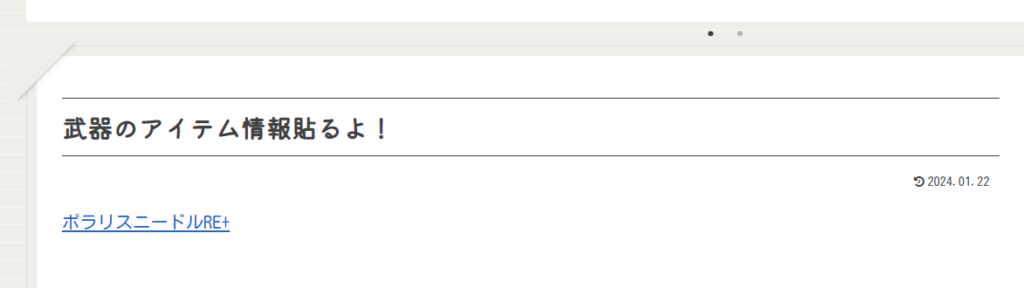
ぱっと見たはこんな風になっています。文字が青字になっていて何かリンクがついてるなーというのがわかります。

カーソルを乗せてみるとこうなりました。成功です!
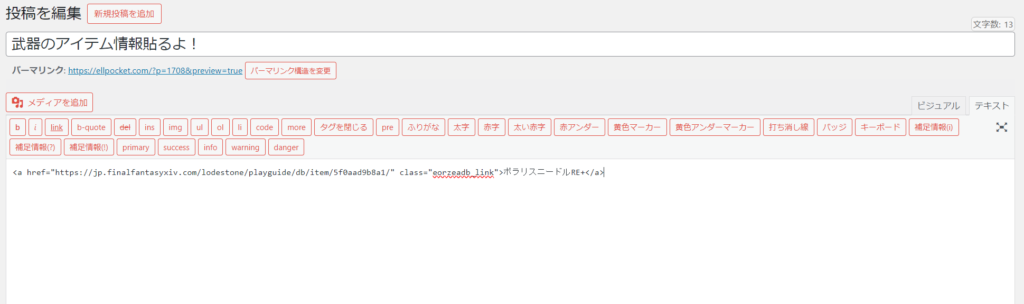
クラシックエディターで記事を書いている方(補足情報)
入力モードをテキストモードにして、本文にコードを貼り付ければ終了です。


これで保存してプレビューしてみれば、説明内容と同じ結果になると思います。
クラシックエディターの方が説明が簡単ですね。
まとめ
これでFF14ブログを書くのが楽しくなりますね!ツールチップを提供してくださっている運営さん、説明を載せてくれた先駆者の方々には感謝しています。
私は専門的なことも低レベルなこともよくわからず、他のサイトと睨めっこしながら手探りでやってきました。でもそんな私だからこそ同じ目線の人にはわかりやすい説明ができるかもしれない、そんな風に思って今回この記事を書いてみました。お役に立てたら幸いです。
あなたのブログに光の加護があらんことを。